🔐 O Que é JWT e Como Ele Ajuda a Proteger o Login dos Seus Usuários
Imagine o seguinte cenário: um usuário faz login no seu sistema e começa a navegar pelas páginas. Como o sistema sabe que é ele em cada requisição? Como manter o usuário autenticado, principalmente em sistemas modernos com frontend separado do backend?
A resposta está no uso de tokens de autenticação, e um dos mais populares é o JWT.
🧩 O Problema
Em aplicações tradicionais, o controle de autenticação geralmente era feito com sessões no servidor, armazenando os dados do usuário em memória ou no banco de dados. Mas isso gera alguns desafios:
- Consome recursos do servidor
- Não escala bem em sistemas distribuídos
- Complica aplicações que usam APIs e frontends separados (SPA, mobile, etc.)
✅ A Solução: JWT (JSON Web Token)
O JWT é um tipo de token — basicamente um texto codificado — que transporta informações de forma segura entre o cliente e o servidor.
Como funciona?
- O usuário faz login e envia seus dados (como email e senha).
- O backend valida as credenciais e, se estiverem corretas, gera um JWT.
- Esse token é enviado para o frontend, que o armazena (geralmente no
localStorageousessionStorage). - A partir daí, todas as requisições que o frontend fizer para a API enviam o token no cabeçalho (
Authorization: Bearer <token>). - O backend verifica e valida o token para identificar o usuário.
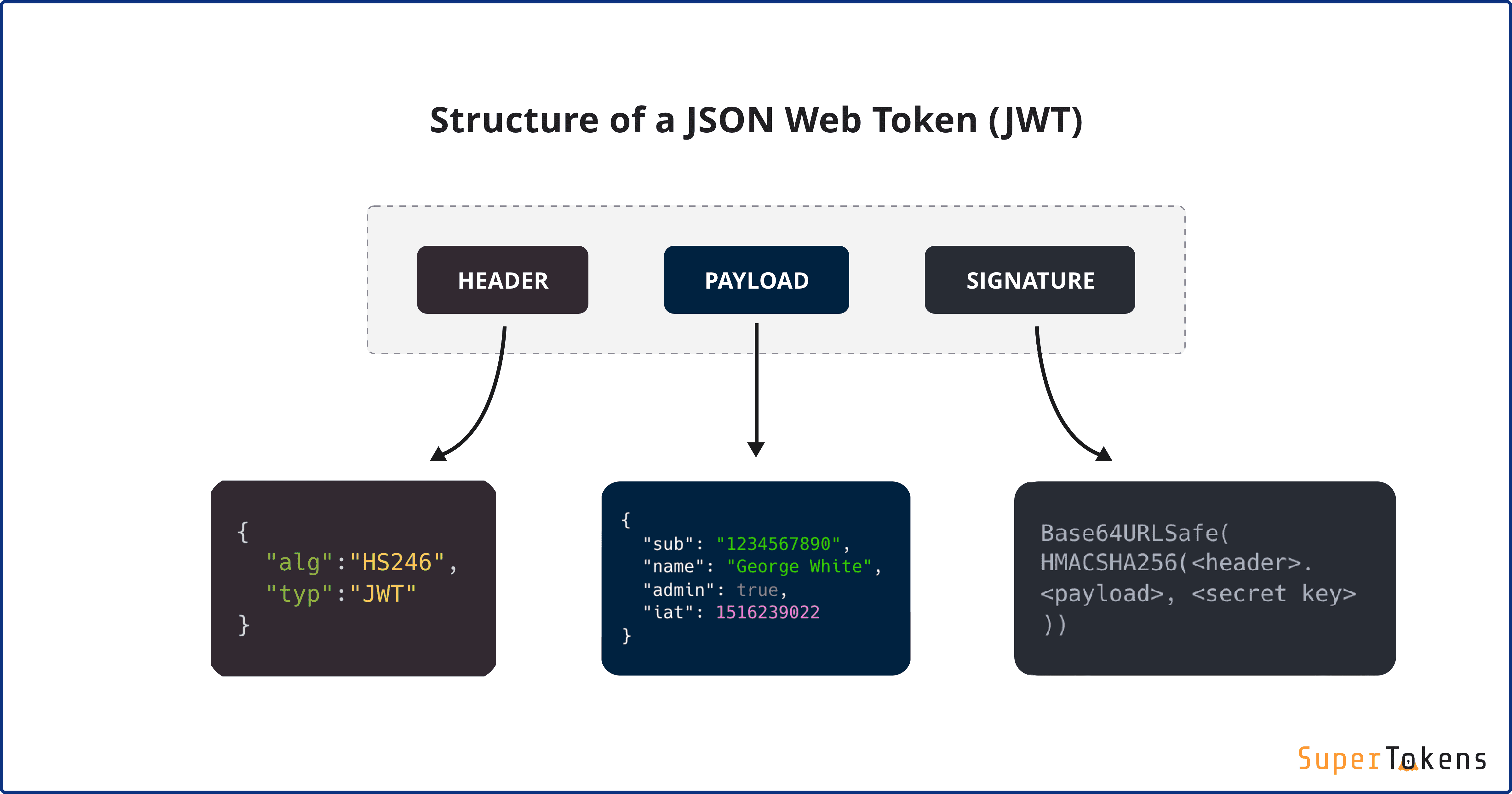
🔍 Estrutura de um JWT
Um JWT é dividido em três partes, separadas por pontos:
xxxxx.yyyyy.zzzzz
1. Header
Define o tipo de token (JWT) e o algoritmo de assinatura (como HS256):
{
"alg": "HS256",
"typ": "JWT"
}
2. Payload
Contém os dados do usuário, como o ID, nome, permissões, etc.:
{
"sub": "1234567890",
"name": "João Silva",
"admin": true,
"exp": 1712345678
}
3. Signature
É uma assinatura digital gerada com uma chave secreta, que garante que o token não foi alterado.
🚀 Vantagens do JWT
- 🔄 Stateless (sem sessão no servidor): O backend não precisa guardar nada — o token carrega as informações.
- 🔐 Seguro: O token é assinado, e pode expirar (com o campo
exp), dificultando ataques. - 📦 Leve e compacto: Fácil de transportar e usar em qualquer chamada de API.
- 🔗 Ideal para APIs RESTful e microsserviços.
🧠 Conclusão
Se você está construindo uma aplicação moderna com frontend separado do backend, como em React, Angular, Vue ou apps mobile, aprender a usar JWT é essencial.
Ele é uma forma eficiente e segura de manter usuários autenticados, sem depender de sessões complexas no servidor.
Comece implementando em ambientes de teste e entenda bem como funciona a geração, o armazenamento e a verificação dos tokens. Sua aplicação ficará mais escalável e moderna.